 |
利用JS來完成一個簡單小遊戲,裡面運用了許多技巧,像是CSS3的linear-gradient、animation、ES6的模板字串符、setTimeout等等。
|
|
 |
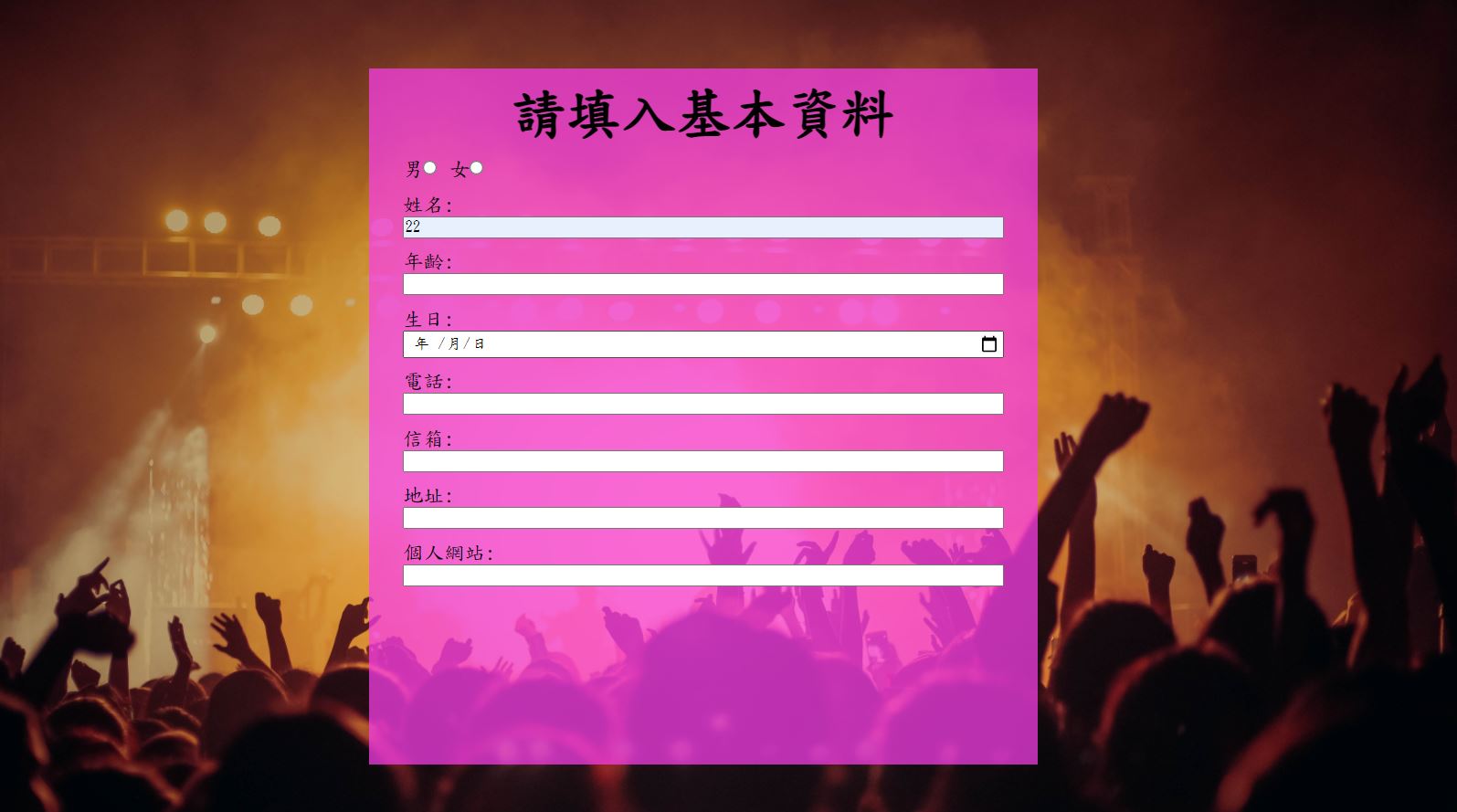
利用vue.js框架來完成資料表單,裡面使用了Vue的transition、component和watch等等。
|
|
 |
這是我第一次做出自己的網頁,在網頁中使用到固定nav、Slider、圖片放大變暗效果,但沒有RWD,其中Slider我遇到比較多困難,因為當時還不會bootstrap,所以使用jQuery來製作。
|
|
 |
此網頁中,使用html/css來實現輪播圖效果。
|
|
 |
使用Vue框架來實現簡單的新增、刪除、修改。
|
|
 |
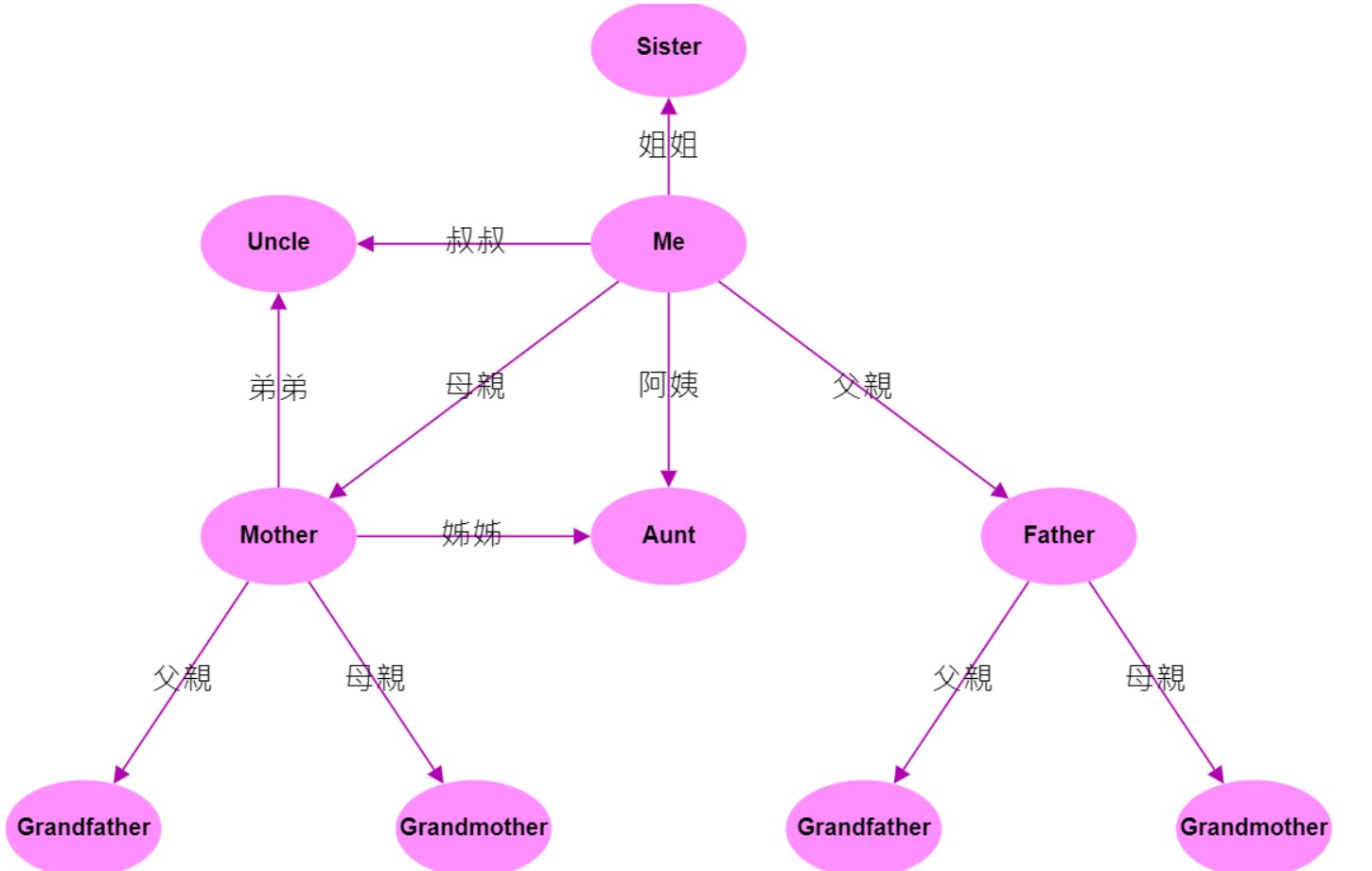
我使用Cytoscape.js來完成簡單的家庭關係圖,這個類別庫是我第一次接觸到,所以遇到了許多困難,遇到不會的我會先上網Google,然後再試試看,過程中因為對這類別庫屬性不是很熟,所以我會先點進Cytoscape.js裡面看程式碼,然後再搜尋自己想要試的屬性。
|
|
 |
此作品目前還在練習中,是以手機為主,裡面運用到許多技巧,像是用CSS做RWD選單、做Banner輪播圖、API串接等等。
|
|
 |
使用Bootstrap5加手刻RWD來實現網頁,網頁中使用Bootstrap5常用到的元件。我認為知道如何使用Bootstrap比記熟它的css class還重要,而且官網也有許多使用教學,所以此作品我只有呈現去使用Bootstrap。
|
|